AngularJS快速入門
AngularJS是什麼?
AngularJS是一個開源Web應用程序框架。它最初是由MISKO Hevery和Adam Abrons於2009年開發。現在是由穀歌維護。它的最新版本是1.3.14。
AngularJS在它的官方文檔 中定義如下:
AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML's syntax to express your application's components clearly and succinctly. Angular's data binding and dependency injection eliminate much of the code you currently have to write. And it all happens within the browser, making it an ideal partner with any server technology.
特性
-
AngularJS是一個功能強大的基於JavaScript開發框架用於創建富互聯網應用(RIA)。
-
AngulajJS為開發者提供的選項(使用JavaScript)在一個乾淨的MVC(模型 - 視圖 - 控製器)的方式來編寫客戶端應用程序。
-
AngularJS寫的應用都是跨瀏覽器兼容。AngularJS使用JavaScript代碼自動處理適應每種瀏覽器。
-
AngularJS是開源的,完全免費的,並且由數千名世界各地的開發者開發維護。它是根據Apache許可證2.0版許可發布。
總體來說,AngularJS是一個用來構建大型應用,高性能的Web應用程序的框架,同時使它們易於維護。
核心特征
以下是AngularJS中最重要的核心功能:
-
數據綁定: 模型和視圖組件之間的數據自動同步。
-
適用範圍: 這些對象參考模型。它們充當控製器和視圖之間的膠水。
-
控製器: 這些Javascript函數綁定到特定的範圍。
-
服務: AngularJS配有多個內置服務,例如 $http 可作為一個XMLHttpRequest請求。這些單一對象在應用程序隻實例化一次。
-
過濾器: 從一個數組的條目中選擇一個子集,並返回一個新的數組。
-
指令: 指令是關於DOM元素標記(如元素,屬性,CSS等等)。這些可以被用來創建作為新的,自定義部件的自定義HTML標簽。AngularJS設有內置指令(如:ngBind,ngModel...)
-
模板:這些符合從控製器和模型信息的呈現的視圖。這些可以是單個文件(如index.html),或使用“諧音”在一個頁麵多個視圖。
-
路由: 它是切換視圖的概念。
-
模型視圖: MVC是一個設計模式將應用劃分為不同的部分(稱為模型,視圖和控製器),每個都有不同的職責。 AngularJS並冇有傳統意義上的實現MVC,而是更接近於MVVM(模型 - 視圖 - 視圖模型)。 AngularJS團隊將它作為模型視圖。
-
深層鏈接: 深層鏈接,可以使應用程序狀態進行編碼在URL中而能夠添加到書簽。應用程序可從URL恢複到相同的狀態。
-
依賴注入: AngularJS有一個內置的依賴注入子係統,開發人員通過使應用程序從而更易於開發,理解和測試。
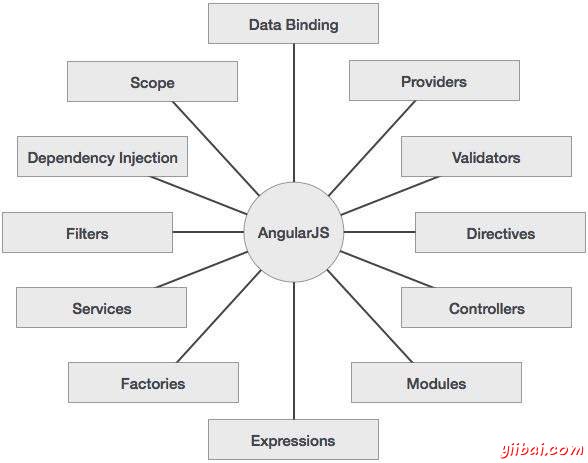
概念
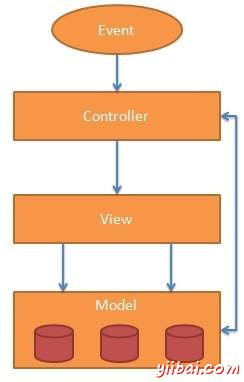
下圖描述了AngularJS,我們將詳細的後續章節討論一些重要的部分。


AngularJS的優點
-
AngularJS提供一個非常乾淨和維護的方式來創造單頁的應用。
-
AngularJS提供數據綁定功能在HTML中,從而給用戶提供豐富和響應的體驗
-
AngularJS代碼可進行單元測試。
-
AngularJS使用依賴注入和利用關注點分離。
-
AngularJS提供了可重用的組件。
-
使用AngularJS,開發人員編寫更少的代碼,並獲得更多的功能。
-
在AngularJS中,視圖都是純HTML頁麵,並用JavaScript編寫控製器做業務處理。
AngularJS應用程序可以在所有主要的瀏覽器和智能手機,包括Android和iOS係統的手機/平板電腦上運行。
AngulaJS的缺點
雖然AngularJS自帶很多優點,但我們應該考慮以下幾點(缺點):
-
不安全:因為隻是JavaScript一種框架,由AngularJS編寫的應用程序是不安全的。服務器端身份驗證和授權是必須用來保證應用程序的安全。
-
不可降解:如果應用程序的用戶禁用JavaScript,那最後用戶看到的隻是基本頁麵,僅此而已。
AngularJS組件
AngularJS框架可分為以下三個主要部分組成:
-
ng-app : 指令定義和鏈接AngularJS應用程序到HTML。
-
ng-model : 指令綁定AngularJS應用數據的值到HTML輸入控件。
-
ng-bind : 該指令綁定AngularJS應用程序數據到HTML標簽。
AngularJS環境設置
在本章中,我們將討論如何建立AngularJS庫在Web應用程序開發中使用。我們還將簡要地學習目錄結構和它的內容。
打開鏈接https://angularjs.org/(打不開可能需要翻牆),會看到有兩個下載AngularJS庫的選項:


-
View on GitHub- 單擊此按鈕跳到GitHub,並獲得所有最新的腳本。
-
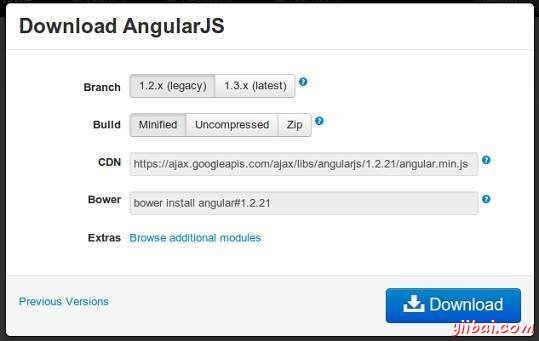
Download- 或者點擊此按鈕,會看到屏幕如下:


此屏幕給出了使用AngularJS如下多種選擇:
-
Downloading and hosting files locally
-
有兩種不同的選擇:舊版和最新版。舊版是版本低於1.2.x版本,最新是1.3.x版本。
-
我們也可以使用縮小,非壓縮或壓縮版本。
-
-
CDN access: 也可以使用一個CDN。CDN全世界可訪問,它放在穀歌主機區域性數據中心。 這也提供了一個優點,即如果訪問者的網頁已經從相同的CDN 下載了AngularJS的副本,它不必再重新下載。
-
在本教學中我們使用的是CDN版本庫
示例
現在讓我們使用AngularJS庫編寫一個簡單的例子。讓我們創建一個HTML文件 first-angular.html 如下:
<!doctype html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.17/angular.min.js"></script>
<title>第一個AngularJS程序</title>
</head>
<body ng-app="myapp">
<div ng-controller="HelloController" >
<h2>你好 !第一個{{helloTo.title}}程序示例</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>
下麵的章節詳細描述上麵的代碼:
包括AngularJS
我們已經包括了AngularJS的JavaScript文件到HTML頁麵中,所以我們可以用AngularJS:
<head> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> </head>
在其官方網站檢查AngularJS的最新版本。
指向AngularJS應用程序
接下來我們指示HTML的哪一部分包含了AngularJS應用程序。這可以通過ng-app屬性到AngularJS應用程序的根HTML元素。可以把它添加到HTML元素或body元素,如下所示:
<body ng-app="myapp"> </body>
視圖
這是視圖的一部分:
<div ng-controller="HelloController" > <h2>Welcome {{helloTo.title}} to the world of Yiibai tutorials!</h2> </div>
ng-controller 告訴AngularJS什麼控製器使用在視圖中。helloTo.title告訴AngularJS將命名helloTo.title的值寫入到HTML的“model”中。
控製器
這裡是控製器部分:
<script> angular.module("myapp", []) .controller("HelloController", function($scope) { $scope.helloTo = {}; $scope.helloTo.title = "AngularJS"; }); </script>
此代碼注冊一個名為HelloController的控製器功能,在myapp模塊。 我們將學習更多關於它們在各自的模塊和控製器章節。控製器函數注冊在Angular中,通過angular.module(...).controller(...) 的函數來調用。
傳遞給控製器函數的$scope參數是模型。控製器函數增加了helloTo的 JavaScript對象,並在該對象它增加了一個標題字段。
執行
將以上代碼保存為 first-angular.html ,並在瀏覽器中打開它。會看到如下的輸出:


當頁麵在瀏覽器中加載,輸出下麵的結果:
-
HTML文檔加載到瀏覽器,並且由瀏覽器進行評估計算。AngularJS JavaScript文件被加載,Angular 全局對象被創建。接下來,JavaScript一個注冊控製器的函數被執行。
-
接下來AngularJS通過HTML掃描,以尋找AngularJS應用程序和視圖。當視圖的定位後,它連接視圖到對應的控製器函數。
-
接下來,AngularJS執行控製器函數。然後,它呈現通過控製器模型數據來自填充的視圖。此時網頁已準備就緒。
AngularJS MVC 架構
模型視圖控製器(Model View Controller)或MVC,因為它是俗稱,是一種Web應用程序開發設計模式。模型-視圖-控製器模式由以下三部分組成:
-
Model - 是一個最低水平負責維護數據的模式。
-
View - 這是負責顯示所有或一部分的數據到用戶。
-
Controller - 軟件代碼控製模型和視圖之間的相互作用。
MVC是很流行的,因為它從用戶界麵層和支持分離關注隔離了應用邏輯。在這裡,控製器接收應用程序的所有請求,然後使用Model,以準備視圖需要的數據。然後視圖使用控製器準備的數據,以產生一個最終的像樣響應的數據輸出。 MVC的抽象圖形可以表示如下。


模型
模型負責管理應用程序的數據。它響應從視圖請求,同時也從控製器響應指令到自我更新。
視圖
在一個特定的格式的呈現數據,由控製器決定呈現數據觸發。 它們都是基於腳本的模板係統,如JSP,ASP,PHP也很容易使用AJAX技術來集成。
控製器
控製器負責響應於用戶輸入並執行交互數據模型對象。控製器接收輸入,並驗證輸入,然後執行修改數據模型的業務操作的狀態。
AngularJS是一個基於MVC的框架。在接下來的章節中,讓我們看看AngularJS如何使用MVC方法論。
AngularJS 表達式
表達式用於應用程序綁定數據到HTML。表達式編寫在雙括號就如:{{ expression}}. 表達式中的行為方式與 ng-bind 指令相同。AngularJS應用表達式是純JavaScript表達式和輸出正在使用的數據。
使用數字
<p>Expense on Books : {{cost * quantity}} Rs</p>
使用字符串
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
使用對象
<p>Roll No: {{student.rollno}}</p>
使用數組
<p>Marks(Math): {{marks[3]}}</p>
示例
下麵的例子將展示上述所有表達式。
sampleAngularJS.html
<html>
<title>AngularJS 表達式</title>
<body>
<h1>Sample Application</h1>
<div ng-app="" ng-init="quantity=1;cost=30; student={firstname:'李',lastname:'剛',rollno:101};marks=[82,91,78,77,64]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
</body>
</html>
輸出結果
在瀏覽器中打開:sampleAngularJS.html, 看到結果如下:


AngularJS 控製器
AngularJS應用主要依賴於控製器來控製數據流在應用程序中.控製器使用 ng-controller 指令定義。控製器是一個包含屬性/屬性和函數的JavaScript對象。每個控製器接受$scope作為參數引用到應用程序/模塊,由控製器來控製。
<div ng-app="" ng-controller="studentController"> ... </div>
在這裡,我們采用 ng-controller 指令聲明控製器studentController。作為下一個步驟,我們將定義 studentController 如下:
<script> function studentController($scope) { $scope.student = { firstName: "李", lastName: "四", fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script>
-
studentController定義一個以 $scope 作為參數的JavaScript對象。
-
$scope表示應用程序,它使用studentController對象。
-
$ scope.student是studentController對象的屬性。
-
firstName 和 lastName 是 $scope.student 對象的兩個屬性。我們已經為它們設置了缺省值。
-
fullName是 $scope.student 對象的函數,其任務是返回合並後的名字。
-
在fullName函數中我們得到了 student 對象,然後返回合並後的名字。
-
我們還可以定義控製器對象在單獨的JS文件,並參考(引入)該文件在HTML頁麵。
現在,我們可以在studentController使用ng-model或表達式來獲取學生的屬性。
Enter first name: <input type="text" ng-model="student.firstName"><br> Enter last name: <input type="text" ng-model="student.lastName"><br> <br> You are entering: {{student.fullName()}}
-
綁定 student.firstName 和 student.lastname 兩個輸入框。
-
綁定student.fileName()到HTML。
-
現在,隻要輸入名字和姓氏在輸入框中,可以看到全名(fullname)自動更新。
示例
下麵的例子將展示控製器的使用。
testAngularJS.html
<html>
<head>
<title>Angular JS Controller</title>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
</head>
<body>
<h2>AngularJS應用示例</h2>
<div ng-app="mainApp" ng-controller="studentController">
Enter first name: <input type="text" ng-model="student.firstName"><br><br>
Enter last name: <input type="text" ng-model="student.lastName"><br>
<br>
您輸入的名字是: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "李",
lastName: "剛",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
輸出
在瀏覽器中打開:textAngularJS.html ,將看以下的結果:


AngularJS 過濾器
過濾器用來改變修改的數據,並可以在表達式或使用管道字符指令來過濾。以下是常用的過濾器的列表。
| S.No. | 名稱 | 描述 |
|---|---|---|
| 1 | uppercase | 轉換文本為大寫文字。 |
| 2 | lowercase | 轉換文本為小寫文字。 |
| 3 | currency | 以貨幣格式格式化文本。 |
| 4 | filter | 過濾數組到根據提供標準的一個子集。 |
| 5 | orderby | 排序基於提供標準的數組。 |
大寫過濾器
添加大寫字母過濾器使用管道符表達式。在這裡,我們添加大寫過濾器中的所有字母為大寫,並打印學生的名字。
Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | uppercase}}
小寫過濾器
添加小寫過濾器使用管道符表達式。在這裡,我們添加小寫過濾器全部以小寫字母打印學生的名字。
Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | lowercase}}
貨幣過濾器
添加貨幣過濾器使用管道符返回數的表達式。在這裡,我們添加貨幣過濾器使用貨幣格式的打印費用。
Enter fees: <input type="text" ng-model="student.fees"> fees: {{student.fees | currency}}
過濾過濾器
若要僅顯示必修科目,我們使用subjectName作為過濾器。
Enter subject: <input type="text" ng-model="subjectName"> Subject: <ul> <li ng-repeat="subject in student.subjects | filter: subjectName"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
排序過濾器
由標記來排序科目,我們使用的OrderBy標記。
Subject: <ul> <li ng-repeat="subject in student.subjects | orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
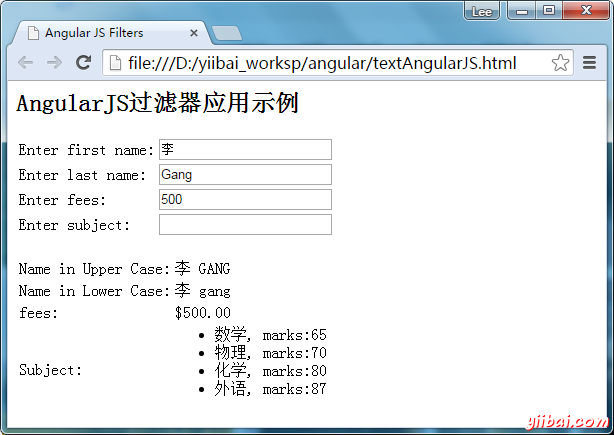
示例
下麵的例子將展示上述所有過濾器。
testAngularJS.html
<html>
<head>
<title>Angular JS Filters</title>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
</head>
<body>
<h2>AngularJS過濾器應用示例</h2>
<div ng-app="mainApp" ng-controller="studentController">
<table border="0">
<tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>Enter fees: </td><td><input type="text" ng-model="student.fees"></td></tr>
<tr><td>Enter subject: </td><td><input type="text" ng-model="subjectName"></td></tr>
</table>
<br/>
<table border="0">
<tr><td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td></tr>
<tr><td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td></tr>
<tr><td>fees: </td><td>{{student.fees | currency}}</td></tr>
<tr><td>Subject:</td><td>
<ul>
<li ng-repeat="subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td></tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "李",
lastName: "Gang",
fees:500,
subjects:[
{name:'物理',marks:70},
{name:'化學',marks:80},
{name:'數學',marks:65},
{name:'外語', marks:87}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
輸出結果
在瀏覽器中打開:textAngularJS.html,看到結果如下:


AngularJS 表格
表中的數據本質上是通常可重複。 ng-repeat 指令可輕鬆用於繪製表格。下麵的例子是使用 ng-repeat 指令來繪製表格。
<table> <tr> <th>Name</th> <th>Marks</th> </tr> <tr ng-repeat="subject in student.subjects"> <td>{{ subject.name }}</td> <td>{{ subject.marks }}</td> </tr> </table>
表可以使用CSS樣式設置樣式。
<style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style>
示例
下麵的例子將展示上述所有指令。
testAngularJS.html 文件內容:
<html>
<head>
<title>AngularJS表格示例</title>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
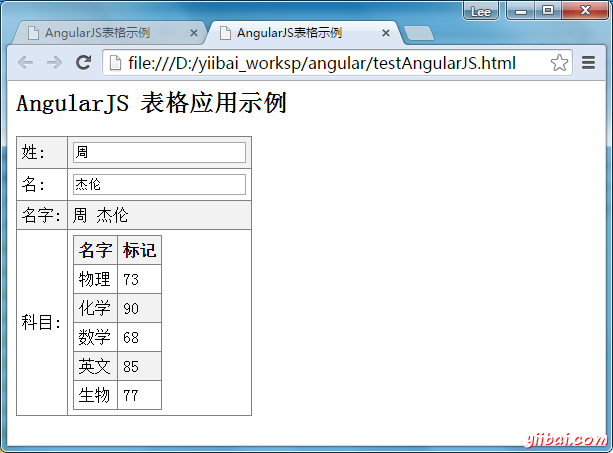
<h2>AngularJS 表格應用示例</h2>
<div ng-app="mainApp" ng-controller="studentController">
<table border="0">
<tr><td>姓:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>名: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>名字: </td><td>{{student.fullName()}}</td></tr>
<tr><td>科目:</td><td>
<table>
<tr>
<th>名字</th>
<th>標記</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td></tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "周",
lastName: "傑倫",
fees:500,
subjects:[
{name:'物理',marks:73},
{name:'化學',marks:90},
{name:'數學',marks:68},
{name:'英文',marks:85},
{name:'生物',marks:77}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
輸出結果
在瀏覽器中打開:textAngularJS.html ,看到結果如下:


AngularJS HTML DOM
下麵的指令可用於綁定應用程序數據到HTML DOM元素的屬性。
| S.No. | 名稱 | 描述 |
|---|---|---|
| 1 | ng-disabled | 禁用給定的控製 |
| 2 | ng-show | 顯示了一個給定的控製 |
| 3 | ng-hide | 隱藏一個給定的控製 |
| 4 | ng-click | 表示一個AngularJS click事件 |
ng-disabled 指令
添加ng-disabled屬性到一個HTML按鈕,並把它傳遞模型。綁定模型到複選框,來看看變化。
<input type="checkbox" ng-model="enableDisableButton">Disable Button <button ng-disabled="enableDisableButton">Click Me!</button>
ng-show 指令
添加 ng-show 屬性到HTML按鈕,並把它傳遞到模型。該模型綁定複選框。
<input type="checkbox" ng-model="showHide1">Show Button <button ng-show="showHide1">Click Me!</button>
ng-hide 指令
添加 ng-hide 屬性到HTML按鈕,並把它傳遞模型。該模型綁定複選框。
<input type="checkbox" ng-model="showHide2">Hide Button <button ng-hide="showHide2">Click Me!</button>
ng-click 指令
添加ng-click屬性到一個HTML按鈕,更新模型。綁定模型到HTML如下所示。
<p>Total click: {{ clickCounter }}</p></td> <button ng-click="clickCounter = clickCounter + 1">Click Me!</button>
示例
下麵的例子將展示上述所有指令。
testAngularJS.html
<html>
<head>
<title>AngularJS HTML DOM 示例</title>
</head>
<body>
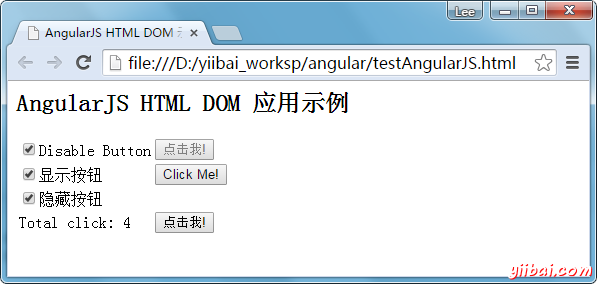
<h2>AngularJS HTML DOM 應用示例</h2>
<div ng-app="">
<table border="0">
<tr>
<td><input type="checkbox" ng-model="enableDisableButton">Disable Button</td>
<td><button ng-disabled="enableDisableButton">點擊我!</button></td>
</tr>
<tr>
<td><input type="checkbox" ng-model="showHide1">顯示按鈕</td>
<td><button ng-show="showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type="checkbox" ng-model="showHide2">隱藏按鈕</td>
<td><button ng-hide="showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click="clickCounter = clickCounter + 1">點擊我!</button></td>
</tr>
</table>
</div>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
</body>
</html>
輸出結果
在瀏覽器中打開:textAngularJS.html ,看到結果如下:


AngularJS 模塊
AngularJS支持模塊化方法。模塊用於單獨的邏輯表示服務,控製器,應用程序等。為保持代碼簡潔,我們在單獨的 js 文件中定義模塊,並將其命名為 module.js文件。 在這個例子中,我們要創建兩個模塊。
-
應用模塊 - 控製器用於初始化應用程序。
-
控製器模塊 - 用於定義控製器。
應用模塊
mainApp.jsvar mainApp = angular.module("mainApp", []);
在這裡,我們聲明了使用 angular.module 函數的應用程序mainApp模塊。我們已經傳遞一個空數組給它。這個數組通常包含依賴模塊。
控製器模塊
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
在這裡,我們聲明了使用 mainApp.controller 函數的一個控製器 studentController 模塊。
使用模塊
<div ng-app="mainApp" ng-controller="studentController"> .. <script src="mainApp.js"></script> <script src="studentController.js"></script>
這裡我們使用 ng-app 指令和控製器使用 ng-controller 指令的應用模塊。我們已經在主HTML頁麵導入 mainApp.js 和 studentController.js。
實例
下麵的例子將展示上述所有模塊。
testAngularJS.html
<html>
<head>
<title>Angular JS 模塊實例</title>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
<script src="mainApp.js"></script>
<script src="studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
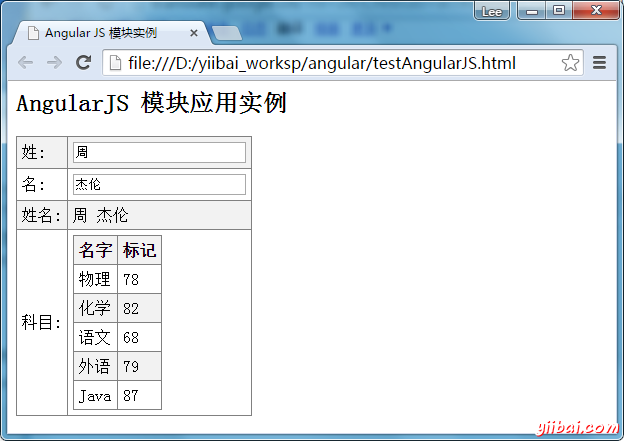
<h2>AngularJS 模塊應用實例</h2>
<div ng-app="mainApp" ng-controller="studentController">
<table border="0">
<tr><td>姓:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>名: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>姓名: </td><td>{{student.fullName()}}</td></tr>
<tr><td>科目:</td><td>
<table>
<tr>
<th>名字</th>
<th>標記</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td></tr>
</table>
</div>
</body>
</html>
mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "周",
lastName: "傑倫",
fees:500,
subjects:[
{name:'物理',marks:78},
{name:'化學',marks:82},
{name:'語文',marks:68},
{name:'外語',marks:79},
{name:'Java',marks:87}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
輸出結果
在瀏覽器中打開 textAngularJS.html; 看到的結果如下所示:


AngularJS表單
AngularJS豐富表格填寫和驗證。 我們可以用ng-click來處理AngularJS點擊按鈕,使用$dirty和$invalid 來做驗證。使用 novalidate 以及表單來聲明禁止瀏覽器做特定的驗證。表單控件大量使用Angular事件。讓我們首先快速瀏覽一下事件。
事件
AngularJS提供可與HTML控件相關聯的多個事件。例如ng-click通常與按鈕相關聯。下麵是支持Angular JS事件。
-
ng-click
-
ng-dbl-click
-
ng-mousedown
-
ng-mouseup
-
ng-mouseenter
-
ng-mouseleave
-
ng-mousemove
-
ng-mouseover
-
ng-keydown
-
ng-keyup
-
ng-keypress
-
ng-change
ng-click
表格的複位數據上使用 on-click 指令。
<input name="firstname" type="text" ng-model="firstName" required>
<input name="lastname" type="text" ng-model="lastName" required>
<input name="email" type="email" ng-model="email" required>
<button ng-click="reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function(){
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "MaheshParashar@gitbook.net";
}
$scope.reset();
}
</script>
驗證數據
以下可用於跟蹤錯誤。
-
$dirty - 狀態指示值已被改變
-
$invalid- 指示值的狀態是無效的
-
$error- 指出確切的錯誤
示例
下麵的例子將展示上述所有指令。
testAngularJS.html
<html>
<head>
<title>AngularJS 表單</title>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
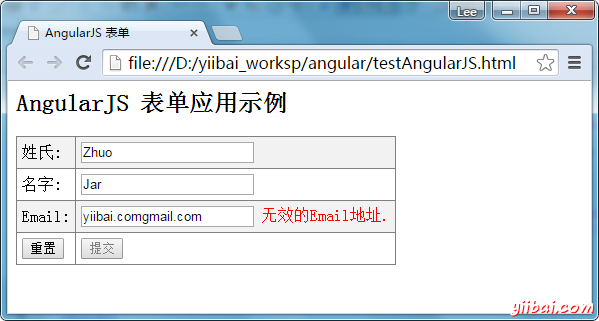
<h2>AngularJS 表單應用示例</h2>
<div ng-app="mainApp" ng-controller="studentController">
<form name="studentForm" novalidate>
<table border="0">
<tr><td>姓氏:</td><td><input name="firstname" type="text" ng-model="firstName" required>
<span style="color:red" ng-show="studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show="studentForm.firstname.$error.required">姓氏不可為空.</span>
</span>
</td></tr>
<tr><td>名字: </td><td><input name="lastname" type="text" ng-model="lastName" required>
<span style="color:red" ng-show="studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show="studentForm.lastname.$error.required">名字必填.</span>
</span>
</td></tr>
<tr><td>Email: </td><td><input name="email" type="email" ng-model="email" length="100" required>
<span style="color:red" ng-show="studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show="studentForm.email.$error.required">Email 必填.</span>
<span ng-show="studentForm.email.$error.email">無效的Email地址.</span>
</span>
</td></tr>
<tr><td><button ng-click="reset()">重置</button></td><td><button
ng-disabled="studentForm.firstname.$dirty && studentForm.firstname.$invalid ||
studentForm.lastname.$dirty && studentForm.lastname.$invalid ||
studentForm.email.$dirty && studentForm.email.$invalid"
ng-click="submit()">提交</button></td></tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function(){
$scope.firstName = "Zhuo";
$scope.lastName = "Jar";
$scope.email = "gitbook.net@gmail.com";
}
$scope.reset();
});
</script>
</body>
</html>
輸出結果
在瀏覽器中打開 textAngularJS.html。看到結果結果如下:


AngularJS Includes
HTML不支持HTML頁麵嵌入到HTML頁麵。為了實現這一函數通過以下方式被使用:
-
使用Ajax - 使服務器調用來獲取相應的HTML頁麵,並將其設置在HTML控製的innerHTML。
-
使用服務器端包含 - JSP,PHP和其他Web端服務器技術可以包括HTML頁麵在動態頁麵內。
使用AngularJS,我們可以用ng-include 指令使嵌入一個HTML頁麵在HTML頁麵中。
<div ng-app="" ng-controller="studentController"> <div ng-include="'main.htm'"></div> <div ng-include="'subjects.htm'"></div> </div>
實例
tryAngularJS.html
<html>
<head>
<title>Angular JS Includes 示例</title>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
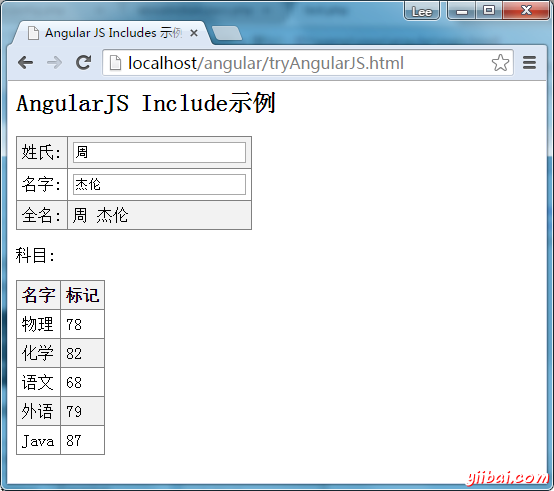
<h2>AngularJS Include示例</h2>
<div ng-app="mainApp" ng-controller="studentController">
<div ng-include="'main.html'"></div>
<div ng-include="'subjects.html'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "周",
lastName: "傑倫",
fees:500,
subjects:[
{name:'物理',marks:78},
{name:'化學',marks:82},
{name:'語文',marks:68},
{name:'外語',marks:79},
{name:'Java',marks:87}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
main.html
<table border="0"> <tr><td>姓氏:</td><td><input type="text" ng-model="student.firstName"></td></tr> <tr><td>名字: </td><td><input type="text" ng-model="student.lastName"></td></tr> <tr><td>全名: </td><td>{{student.fullName()}}</td></tr> </table>subjects.html
<p>科目:</p> <table> <tr> <th>名字</th> <th>標記</th> </tr> <tr ng-repeat="subject in student.subjects"> <td>{{ subject.name }}</td> <td>{{ subject.marks }}</td> </tr> </table>
輸出結果
要運行這個例子,需要部署textAngularJS.html,main.html 和 subjects.html 到Web服務器。使用 URL 訪問服務器並在 Web 瀏覽器中打開 textAngularJS.html。看到結果如下:


AngularJS Ajax
AngularJS提供 $http 控製,可以作為一種服務從服務器讀取數據。服務器可以建立數據庫調用來獲取記錄。AngularJS需要JSON格式的數據。一旦數據準備好,$http可以用以下麵的方式從服務器得到數據。
function studentController($scope,$http) { var url="data.txt"; $http.get(url).success( function(response) { $scope.students = response; }); }
在這裡,data.txt中包含了學生記錄。$http服務使 Ajax 調用並設置響應到學生的屬性。 "students" 模型可以用於繪製 HTML 表格。
示例
data.txt
[
{
"Name" : "周傑倫",
"RollNo" : 104,
"Percentage" : "80%"
},
{
"Name" : "陳小春",
"RollNo" : 231,
"Percentage" : "71%"
},
{
"Name" : "張學友",
"RollNo" : 391,
"Percentage" : "75%"
},
{
"Name" : "鄧紫祺",
"RollNo" : 451,
"Percentage" : "77%"
}
]
testAngularJS.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Angular JS Includes示例</title>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
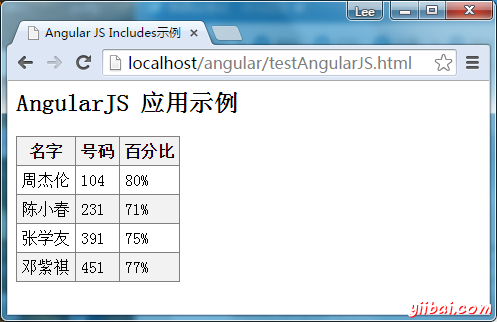
<h2>AngularJS 應用示例</h2>
<div ng-app="mainApp" ng-controller="studentController">
<table>
<tr>
<th>名字</th>
<th>號碼</th>
<th>百分比</th>
</tr>
<tr ng-repeat="student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope, $http) {
var url="data.txt";
$http.get(url).success( function(response) {
$scope.students = response;
});
});
</script>
</body>
</html>
輸出結果
要運行這個例子,需要部署 textAngularJS.html,data.txt 到 Web 服務器。在服務器使用 URL 在Web瀏覽器中打開textAngularJS.html。看到結果如下:


AngularJS 視圖
AngularJS支持通過單個頁麵上的多個視圖單頁應用。要做到這一點AngularJS提供了ng-view 、 ng-template 指令和 $routeProvider 服務。
ng-view
NG-view標記簡單地創建一個占位符,其中一個相應的視圖(HTML或ng-template視圖),可以根據配置來放置。
使用
定義主模塊使用一個 div 及ng-view。
<div ng-app="mainApp"> ... <div ng-view></div> </div>
ng-template
ng-template指令用於創建使用腳本標記的HTML視圖。它包含一個“id”屬性用於由 $routeProvider 映射帶有控製器的視圖。
使用
定義腳本塊類型為 ng-template 的主模塊 。
<div ng-app="mainApp"> ... <script type="text/ng-template" id="addStudent.htm"> <h2> Add Student </h2> {{message}} </script> </div>
$routeProvider
$routeProvider是用來設置URL配置的關鍵服務,映射與對應的HTML頁麵或ng-template,並附加相同的控製器。
使用
定義腳本塊類型為 ng-template 的主模塊 。
<div ng-app="mainApp"> ... <script type="text/ng-template" id="addStudent.htm"> <h2> Add Student </h2> {{message}} </script> </div>
使用
定義腳本塊及主模塊,並設置路由配置。
var mainApp = angular.module("mainApp", ['ngRoute']); mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/addStudent', { templateUrl: 'addStudent.htm', controller: 'AddStudentController' }). when('/viewStudents', { templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController' }). otherwise({ redirectTo: '/addStudent' }); }]);
以下是在上麵的例子中要考慮的重點。
-
$ routeProvider定義作為一個函數在mainApp模塊的配置下,使用鍵 '$routeProvider'.
-
$routeProvider定義URL “/addStudent”,然後映射到“addStudent.htm”。addStudent.htm 存在於相同的路徑的主html頁麵。如果HTM網頁冇有定義,那麼NG-模板使用id="addStudent.htm"。我們使用ng-template。
-
"otherwise" 用於設置的默認視圖。
-
"controller" 用於為視圖設置相應的控製器。
示例
下麵的例子將展示上述所有指令。
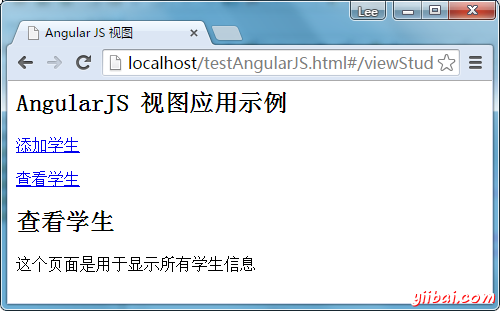
testAngularJS.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>Angular JS 視圖</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js"></script> </head> <body> <h2>AngularJS 視圖應用示例</h2> <div ng-app="mainApp"> <p><a href="#addStudent">添加學生</a></p> <p><a href="#viewStudents">查看學生</a></p> <div ng-view></div> <script type="text/ng-template" id="addStudent.html"> <h2> 添加學生 </h2> {{message}} </script> <script type="text/ng-template" id="viewStudents.html"> <h2> 查看學生 </h2> {{message}} </script> </div> <script> var mainApp = angular.module("mainApp", ['ngRoute']); mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/addStudent', { templateUrl: 'addStudent.html', controller: 'AddStudentController' }). when('/viewStudents', { templateUrl: 'viewStudents.html', controller: 'ViewStudentsController' }). otherwise({ redirectTo: '/addStudent' }); }]); mainApp.controller('AddStudentController', function($scope) { $scope.message = "這個頁麵是用於顯示學生信息的輸入表單"; }); mainApp.controller('ViewStudentsController', function($scope) { $scope.message = "這個頁麵是用於顯示所有學生信息"; }); </script> </body> </html>
結果
在瀏覽器中打開 textAngularJS.html 看到結果如下:


AngularJS 作用域
作用域是視圖連接控製器起特殊作用的JavaScript對象。作用域包含模型數據。在控製器,模型數據通過$ scope對象訪問。
<script> var mainApp = angular.module("mainApp", []); mainApp.controller("shapeController", function($scope) { $scope.message = "In shape controller"; $scope.type = "Shape"; }); </script>
以下是在上麵的例子中要考慮的重點。
-
$scope被作為第一個參數在其構造器確定指示控製器。
-
$scope.message 和 $scope.type 在HTML頁麵中使用模型。
-
我們已經設置了模型的值,這將反映在應用模塊,其控製器shapeController中。
-
也可以在 $scope 內定義函數。
繼承作用域
作用域由控製器指定。如果我們定義嵌套控製器,那麼子控製器將繼承其父控製器的作用域範圍。
<script> var mainApp = angular.module("mainApp", []); mainApp.controller("shapeController", function($scope) { $scope.message = "In shape controller"; $scope.type = "Shape"; }); mainApp.controller("circleController", function($scope) { $scope.message = "In circle controller"; }); </script>
以下是在上麵的例子中要考慮的重點。
-
我們在shapeController設定模型的值。
-
我們重載子控製器 circleController 的消息。當模塊的控製器 circleController 中的 “message” 一起使用,將重寫消息。
示例
下麵的例子將展示上述所有指令。
testAngularJS.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Angular JS 表單</title>
</head>
<body>
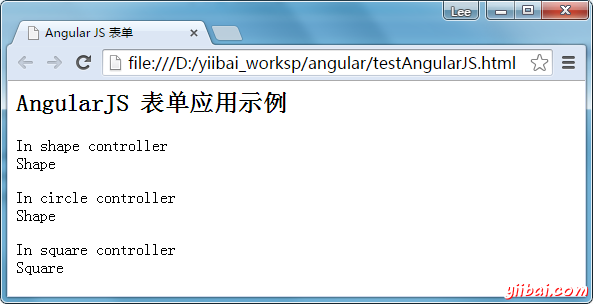
<h2>AngularJS 表單應用示例</h2>
<div ng-app="mainApp" ng-controller="shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller="circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller="squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>
輸出結果
在瀏覽器中打開 textAngularJS.html 看到結果如下:


AngularJS Services
AngularJS使用服務架構支持“分離 - 關注”的概念。服務(Services)是JavaScript函數,並負責隻做一個特定的任務。這使得它們維護和測試單個的實體。控製器,過濾器可以基於請求調用它們。服務注入正常使用AngularJS的依賴注入機製。
AngularJS提供例如,$http, $route, $window, $location等許多內置服務,每個服務負責例如一個特定的任務,$http是用來做AJAX調用來從服務器獲取數據。 $route用來定義路由信息等。內置的服務總是以$符號為前綴。
有兩種方法來創建服務。
-
factory
-
service
使用工廠方法
使用工廠方法,我們首先定義一個工廠,然後分配方法給它。
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
使用服務方法
使用服務的方法,我們定義了一個服務,然後分配方法給它。 也可以注入已可用的服務給它。
mainApp.service('CalcService', function(MathService){ this.square = function(a) { return MathService.multiply(a,a); } });
示例
下麵的例子將展示上述所有指令。
testAngularJS.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>Angular JS 服務示例</title> <script src="http://www.gitbook.net/js/angular.min.js"></script> </head> <body> <h2>AngularJS 服務應用示例</h2> <div ng-app="mainApp" ng-controller="CalcController"> <p>輸入一個數字: <input type="number" ng-model="number" /> <button ng-click="square()">X<sup>2</sup></button> <p>結果: {{result}}</p> </div> <script> var mainApp = angular.module("mainApp", []); mainApp.factory('MathService', function() { var factory = {}; factory.multiply = function(a, b) { return a * b } return factory; }); mainApp.service('CalcService', function(MathService){ this.square = function(a) { return MathService.multiply(a,a); } }); mainApp.controller('CalcController', function($scope, CalcService) { $scope.square = function() { $scope.result = CalcService.square($scope.number); } }); </script> </body> </html>
結果
在瀏覽器中打開 textAngularJS.html 看到結果如下:


AngularJS依賴注入
依賴注入是部件賦予的,不是硬組件內的編碼的依賴設計模式。這從定位減輕組件的依賴,使依賴可配置。這有助於使組件可重複使用,維護和測試。
AngularJS提供了一個至高無上的依賴注入機製。它提供了一種可被注入彼此作為依賴以下核心組件。
-
值 - value
-
工廠 - factory
-
服務 - service
-
提供者 - provider
-
常量 - constant
值
值是簡單的JavaScript對象,並用它在配置階段傳遞值到控製器。
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
工廠
工廠是一個函數用於返回結果值。它根據需要創建一個值,當一個服務或控製器需要時。它通常使用一個工廠函數來計算和返回結果值
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...
服務
服務是一個單獨的JavaScript包含了一組函數對象來執行某些任務。服務正在使用 service() 函數,然後注射到控製器中。
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
提供者
提供者使用AngularJS內部創建的服務,工廠等。在配置階段(第一階段AngularJS引導自身期間)。下麵提及的腳本可以被用來創建,我們已經在前麵創建了MathService。提供者是一個特殊的工廠方法使用get()方法來返回值/服務/工廠。
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
常量
常量用於通過配置的相應值,考慮到值不能在配置階段傳遞使用。
mainApp.constant("configParam", "constant value");
示例
下麵的例子將展示上述所有指令的使用。
testAngularJS.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>AngularJS 依賴注入</title>
</head>
<body>
<h2>AngularJS 依賴注入應用示例</h2>
<div ng-app="mainApp" ng-controller="CalcController">
<p>輸入一個整數: <input type="number" ng-model="number" />
<button ng-click="square()">X<sup>2</sup></button>
<p>結果值: {{result}}</p>
</div>
<script src="http://www.gitbook.net/js/angular.min.js"></script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>
結果
在瀏覽器中打開 textAngularJS.html 看到結果如下:


AngularJS自定義指令
自定義指令用於在AngularJS中來擴展HTML的功能。自定義指令使用“指令”函數定義。自定義指令隻是替換了被激活的元素。AngularJS應用程序引導過程中找到匹配的元素,並使用自定義指令compile() 方法,一次使用基於指令的範圍自定義指令link() 方法處理元素。AngularJS 為下麵的元素類型創建自定義的指令提供支持。
-
元素指令 - 當遇到指令激活匹配的元素。
-
屬性 - - 當遇到指令激活屬性時匹配。
-
CSS - - 當遇到指令激活匹配CSS樣式。
-
注釋 - - 當遇到指令激活匹配的注釋。
理解自定義指令
定義自定義HTML標簽。
<student name="Mahesh"></student><br/> <student name="Piyush"></student>
定義自定義指令來處理上麵的自定義HTML標簽。
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> , Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> , Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
定義控製器以更新指令的作用域。這裡我們使用名稱屬性的值作為子的作用域。
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
示例
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>Angular JS 自定義指令</title> </head> <body> <h2>AngularJS 自定義指令示例</h2> <div ng-app="mainApp" ng-controller="StudentController"> <student name="Mahesh"></student><br/> <student name="Piyush"></student> </div> <script src="http://www.gitbook.net/js/angular.min.js"></script> <script> var mainApp = angular.module("mainApp", []); mainApp.directive('student', function() { var directive = {}; directive.restrict = 'E'; directive.template = "Student: <b>{{student.name}}</b> , 編號: <b>{{student.rollno}}</b>"; directive.scope = { student : "=name" } directive.compile = function(element, attributes) { element.css("border", "1px solid #cccccc"); var linkFunction = function($scope, element, attributes) { element.html("Student: <b>"+$scope.student.name +"</b> , 編號: <b>"+$scope.student.rollno+"</b><br/>"); element.css("background-color", "#eee"); } return linkFunction; } return directive; }); mainApp.controller('StudentController', function($scope) { $scope.Mahesh = {}; $scope.Mahesh.name = "張學友"; $scope.Mahesh.rollno = 100; $scope.Piyush = {}; $scope.Piyush.name = "陳奕迅"; $scope.Piyush.rollno = 102; }); </script> </body> </html>
結果
在Web瀏覽器中打開textAngularJS.htm。看到結果如下:


AngularJS國際化
AngularJS支持內置國際化三種類型的過濾器:貨幣,日期和數字。我們隻需要根據國家的區域合並相應的JS。默認情況下它處理瀏覽器的語言環境。例如,使用丹麥語區域設置,使用下麵的腳本:
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>
使用中文區域設置示例
testAngularJS.html
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Angular JS 國際化</title>
</head>
<body>
<h2>AngularJS 國際化應用示例</h2>
<div ng-app="mainApp" ng-controller="StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src="http://cdnjscn.b0.upaiyun.com/libs/angular-i18n/1.2.0/angular-locale_zh-cn.js"></script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>
結果
在Web瀏覽器中打開textAngularJS.htm。看到結果如下:


使用瀏覽器的語言環境示例
testAngularJS.html
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Angular JS 瀏覽器語言設置示例</title>
</head>
<body>
<h2>AngularJS 區域語言設置(瀏覽器設置)</h2>
<div ng-app="mainApp" ng-controller="StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<!-- <script src="http://cdnjscn.b0.upaiyun.com/libs/angular-i18n/1.2.0/angular-locale_zh-hk.js"></script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>
結果
在Web瀏覽器中打開textAngularJS.html。看到結果如下: