AngularJS HTML DOM
以下指令可用於應用程序數據綁定到HTML DOM元素的屬性。
| S.No. | 名稱 | 描述 |
|---|---|---|
| 1 | ng-disabled | 禁用一個給定的控製 |
| 2 | ng-show | 顯示一個給定的控製 |
| 3 | ng-hide | 隱藏在給定的控製 |
| 4 | ng-click | 表示AngularJS click事件 |
ng-disabled 指令
添加ng-disabled屬性到一個HTML按鈕,通過它的模型。該模型綁定到複選框,看看以下變化。
<input type="checkbox" ng-model="enableDisableButton">Disable Button <button ng-disabled="enableDisableButton">Click Me!</button>
ng-show 指令
添加ng-show屬性到一個HTML按鈕,並把它傳遞模型。綁定模型到複選框,看看以下變化。
<input type="checkbox" ng-model="showHide1">Show Button <button ng-show="showHide1">Click Me!</button>
ng-hide 指令
添加ng-hide屬性為HTML按鈕,通過它的模型。綁定模型到複選框,看看以下變化。
<input type="checkbox" ng-model="showHide2">Hide Button <button ng-hide="showHide2">Click Me!</button>
ng-click 指令
添加ng-click屬性為HTML按鈕並更新模型。模型綁定HTML看看結合的變化。
<p>Total click: {{ clickCounter }}</p></td>
<button ng-click="clickCounter = clickCounter + 1">Click Me!</button>
例子
下麵的例子將展示上述所有指令。
testAngularJS.html
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="">
<table border="0">
<tr>
<td><input type="checkbox" ng-model="enableDisableButton">Disable Button</td>
<td><button ng-disabled="enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type="checkbox" ng-model="showHide1">Show Button</td>
<td><button ng-show="showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type="checkbox" ng-model="showHide2">Hide Button</td>
<td><button ng-hide="showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click="clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</body>
</html>
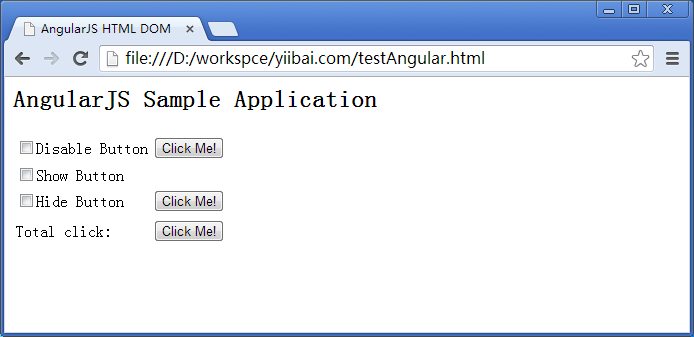
輸出
在Web瀏覽器打開textAngularJS.html,看到以下結果: